Understand and Assign symbols

This is third part of guide on Shift states.
« Intro to custom keyboard layouts and Step 1: Open.
» Steps 4 and 5: Build, setup and turn on.
In second part I'm going to talk about understanding Keyboard Layout Creator and assigning symbols to keys. Steps 2 and 3 of guide on keyboard layout making and setting are here.
Step 2: Understand layouts
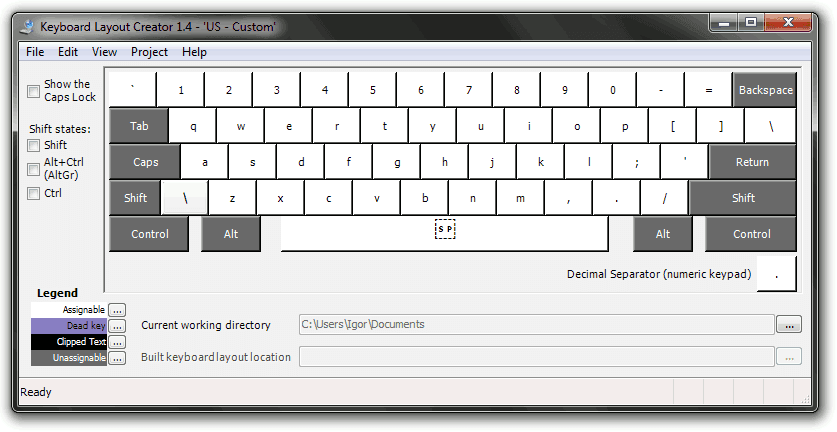
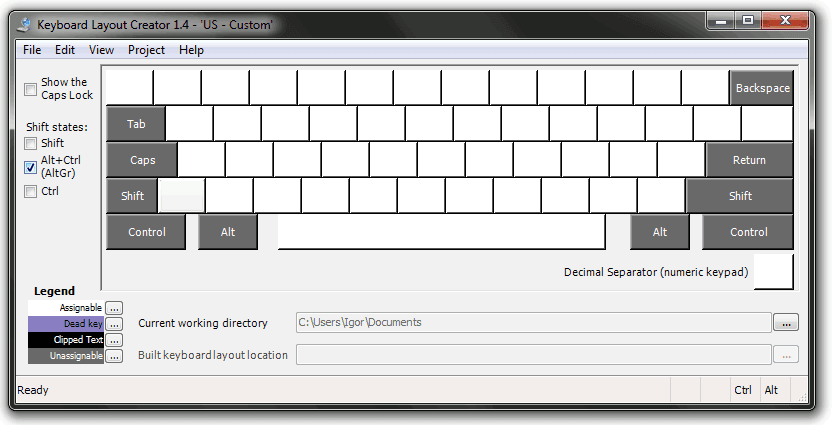
Here's what I get after loading US layout.

Caps lock
See the Show the Caps Lock checkbox? Caps Lock acts same as depressed Shift on first 2 states. Whether you press your Shift key, or enable Caps Lock - result is the same for the first 2 states. As for the AltGr and Ctrl states - it doesn't do anything.
Shift states
See the Shift states: menu? There are 3 checkboxes in there: Shift, Alt+Ctrl (AltGr) and Ctrl. Try playing with those.
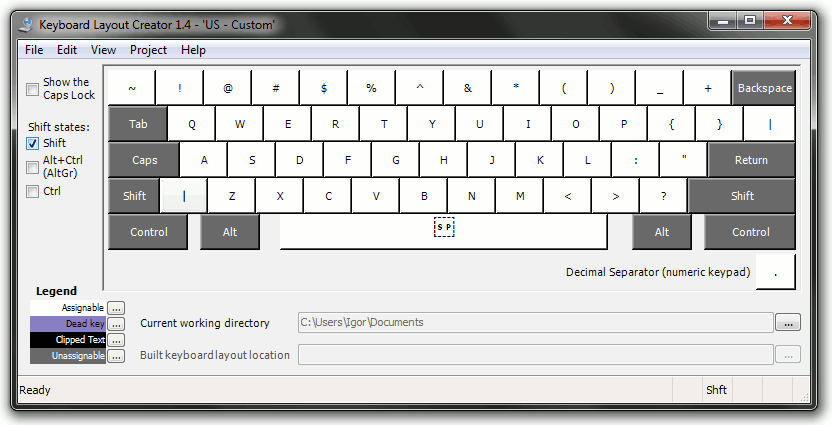
As you play, you'll learn that you can view your keyboard layout for 6 different shift states. Meaning you can view the symbols that can be typed in with Shift, AltGr, or Ctrl keys depressed.

Step 3: Assign symbols
The new layout we make won't be rewriting the current one. All the modifications we are going to make here will only effect the new layout that we are going to produce. Not the layout we loaded.
Notice the difference of background on keys. Take a look at the Legend. Buttons with white background are assignable. Meaning, we can assign any text character we want to these keys.
There are two things you should keep in mind:
- You can reassign existing associations.
- My choice: You can simply assign the symbols you want to use to the 3 - 6-th Shift states. Mostly, they are empty right now.

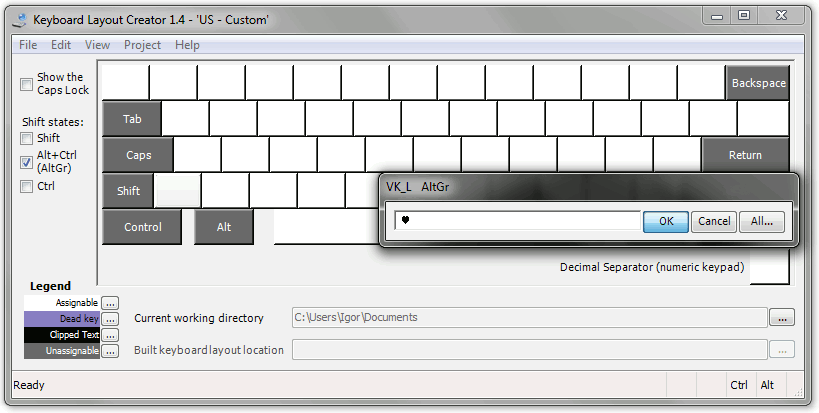
To assign / reassign symbols, click on an assignable key in any Shift state. If you want to change produced symbol for the key in currently chosen state - simply write the symbol into the text field of a window that popped up.

Symbols
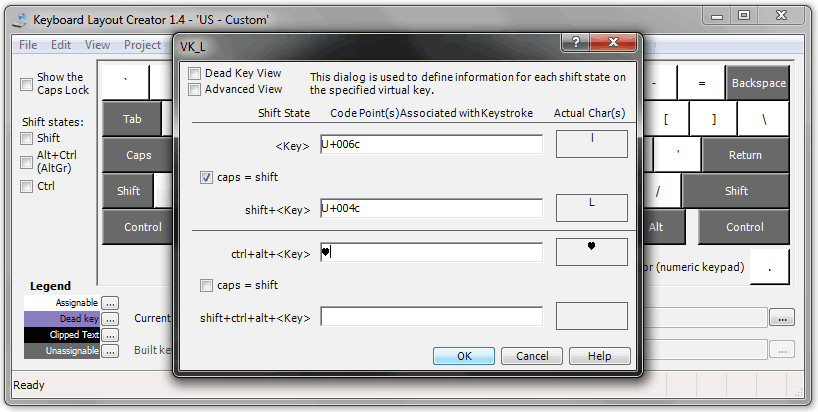
If you want to change produced symbol for the key in other Shift states - click on the prefered key and choose All.. in the window that popped up. You can get to the same menu by right clicking the key and choosing Properties for [the key] in all Shift states

You can use this detailed dialog to assign symbols for all the shift states.
Choose Advanced View to get control of Ctrl key states.
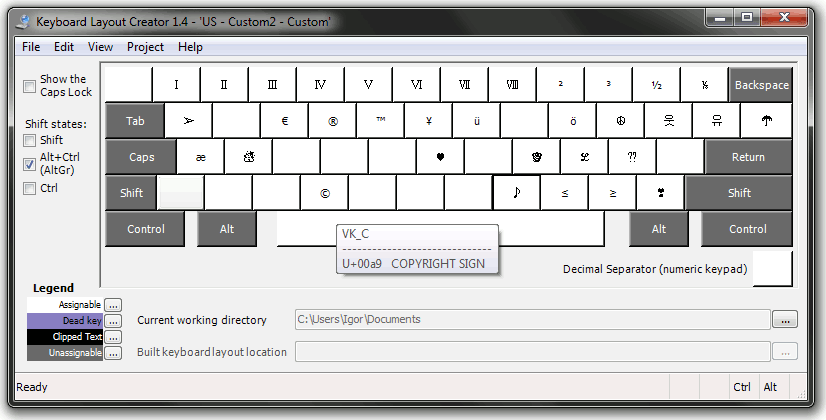
Do this for all the keys you want. Make it the keyboard layout of your dreams! Just make it intuitive. Not as chaotic as mine. ;)

Control
There is a little problem about the Ctrl Shift state. It's that Ctrl + F, and many other keyboard shortcuts exist. So you should minimize the number of symbol assignments for this state. Good thing is that Shift + Ctrl state works great.
« Intro to custom keyboard layouts and Step 1: Open.
» Steps 4 and 5: Build, setup and turn on.
| Part 1 | Part 2 | Part 3 |
|---|